Desarrolla tus competencias técnicas con INSPENET
Únete a INSPENET: Donde la excelencia en el aprendizaje impulsa tu éxito en los mercados industriales.

Aprende con Expertos
Profesionales con maestría: Fusionamos conocimiento académico y experiencia práctica.
Aprende a tu ritmo
Sumérgete en una experiencia virtual única: Cursos y diplomados virtuales flexibles.
Herramientas prácticas
Descubre herramientas y métodos vanguardistas para el sector energético e industrial.
Únete a Nuestra Red Global
Conecta con profesionales de todo el mundo y eleva tu carrera.
DIPLOMADOS
CURSOS
CERTIFICACIONES
Los programas formativos han sido respaldados por instituciones altamente reconocidas en el ámbito académico y tecnológico.

Nuestras certificaciones cuentan con el aval del prestigioso Parque Tecnológico Sartenejas de la Universidad Simón Bolívar y de INSPENET. Esta distinción asegura la calidad y confiabilidad de nuestras formaciones.

Forma equipos preparados para cualquier desafío
Explora las razones por las cuales líderes empresariales y responsables de equipos en la industria energética e industrial prefieren la plataforma de Elearning de Inspenet, para entrenar a sus equipos.
Forma equipos preparados para cualquier desafío
Explora las razones por las cuales líderes empresariales y responsables de equipos en la industria energética e industrial prefieren la plataforma de Elearning de Inspenet, para entrenar a sus equipos.
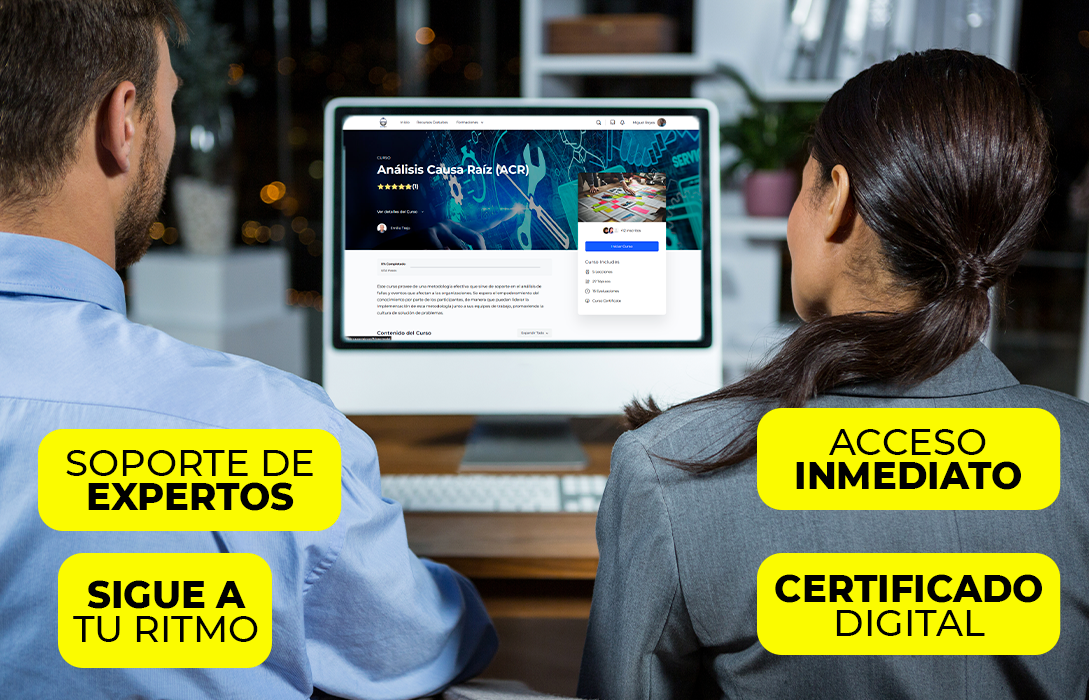
Planifica tu horario de acuerdo a tus necesidades

Transforma tu carrera con nuestra exclusiva certificación digital

Explora sin límites: Acceso ilimitado por un año

Despeja tus inquietudes con la ayuda de nuestros expertos

Compromiso con la excelencia

Aprovecha nuestra variedad de recursos formativos gratis
No hay razón para posponer tu formación. Comienza tu crecimiento profesional descargando nuestros recursos gratuitos.
Síguenos también en nuestras redes sociales para que seas parte de nuestra comunidad global.
+265k Miembros

Síguenos también en nuestras redes sociales para que seas parte de nuestra comunidad global.
+265k Miembros

Ellos son parte de Nuestra Comunidad Global

Importancia de la Educación en el Área Industrial y Energética
Forjando Profesionales: Clave para la Innovación y Competitividad
¿Sabías qué?
- La Organización Internacional del Trabajo (OIT) estima que la demanda de trabajadores calificados en el sector industrial y energético aumentará alrededor de un 14% en los próximos años.

2. Un estudio de la Asociación Nacional de Fabricantes de Estados Unidos (NAM) encontró que el 72% de los empleadores industriales tienen dificultades para encontrar trabajadores con las habilidades necesarias.

3. Un estudio de la Agencia Internacional de la Energía (AIE) encontró que la demanda de trabajadores cualificados en el sector energético aumentará hasta en un 50% en los próximos años.

4. Según la Organización para la Cooperación y el Desarrollo Económicos (OCDE), la inversión en educación y formación es uno de los principales motores del crecimiento económico.


Potencia tu carrera en el sector energético e industrial
Tú puedes ser parte de esta transformación.
Recuerda, en Inspenet E-Learning, estamos aquí para tu éxito en el competitivo mundo del sector energético e industrial.
¡Inscríbete hoy y comienza tu viaje hacia el éxito profesional!